JavaScript is an extremely useful scripting language for enhancing user experience and usability. It is becoming more and more popular, as more developers begin to make cool techniques accessible. Here are 100 excellent JavaScript (and a few AJAX) techniques, plugins, and resources based on the major libraries of jQuery, Prototype, Scriptaculous, MooTools, and Dojo.
JavaScript Techniques and Tutorials
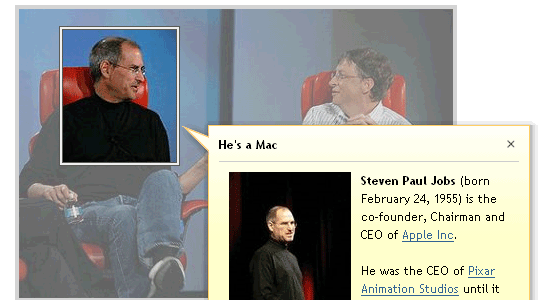
Coda Pop-Up Tutorial

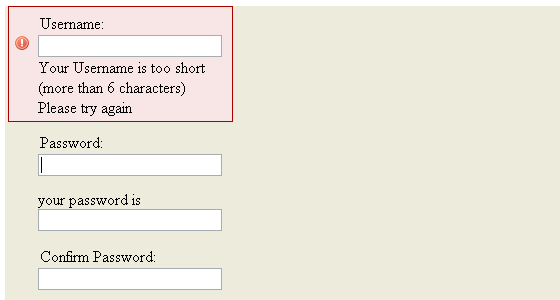
Build An Incredible Login Form with jQuery
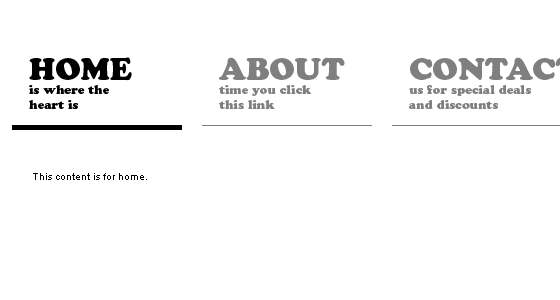
Create a Slick Tabbed Content Area using CSS & jQuery
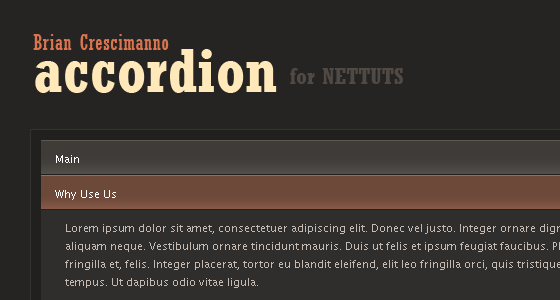
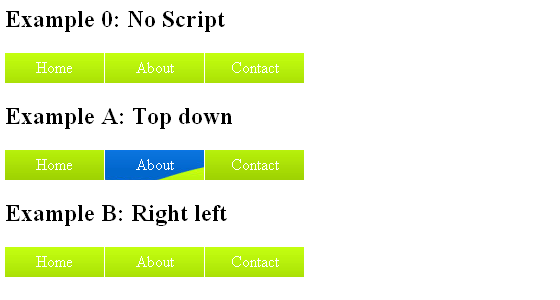
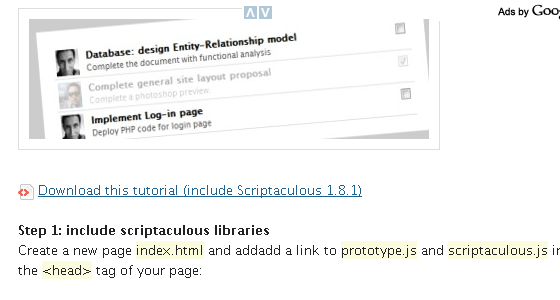
Create a Simple, Intelligent Accordion Effect Using Prototype and Scriptaculus
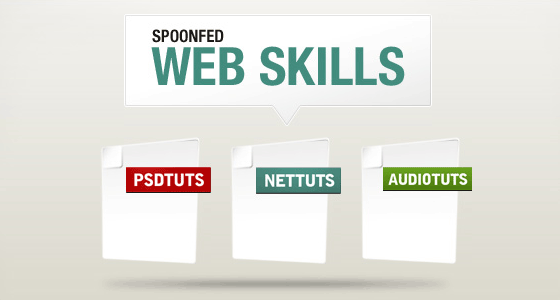
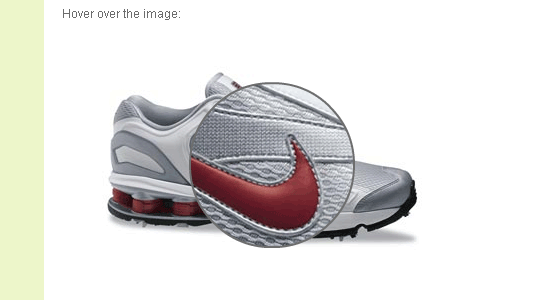
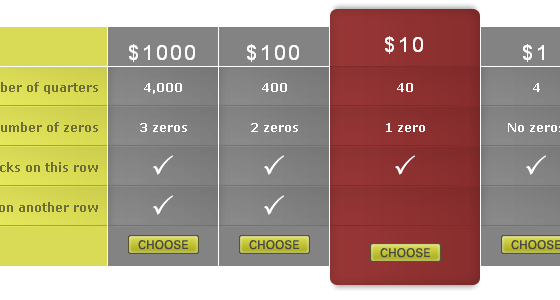
Create a Simple, Powerful Product Highlighter with MooTools
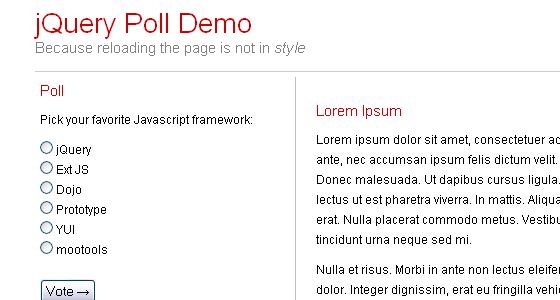
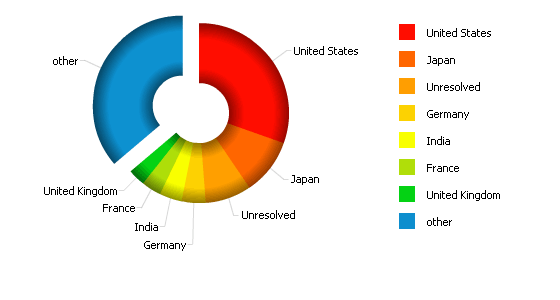
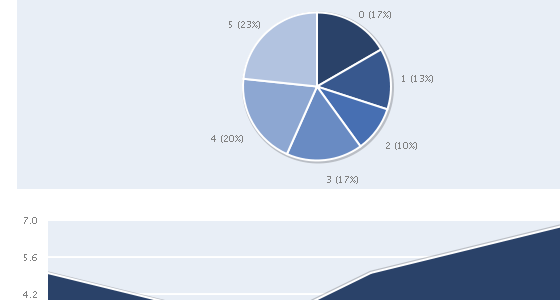
Creating a Dynamic Poll with jQuery and PHP
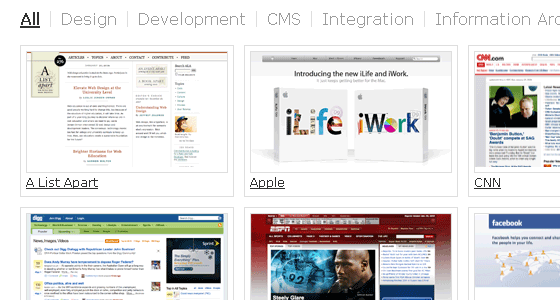
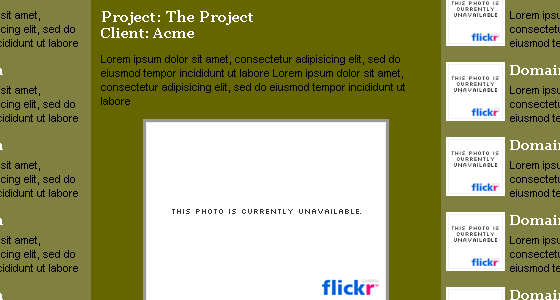
Creating a “Filterable†Portfolio with jQuery
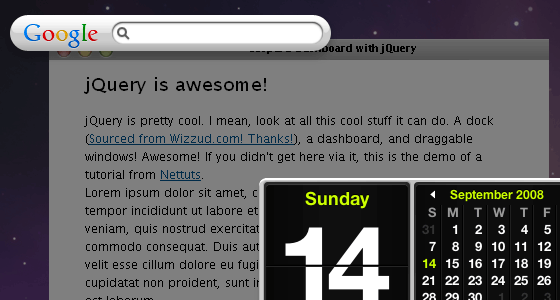
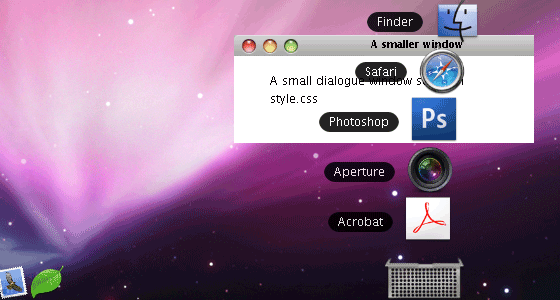
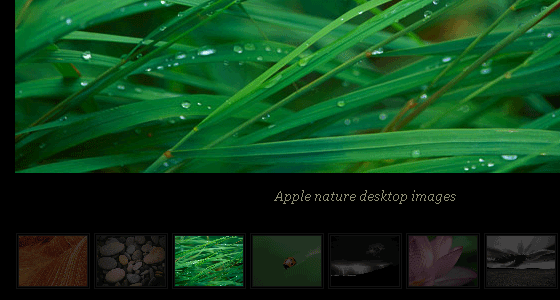
Leopard Desktop with jQuery using jqDock
Adding to Our Leopard Desktop with jQuery
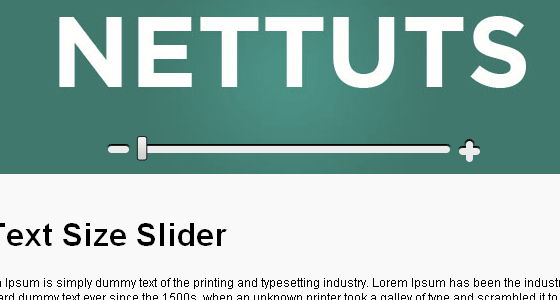
Use the jQuery UI to Control the Size of Your Text
Animated Drop Down Menu with jQuery

Animated Menus Using jQuery

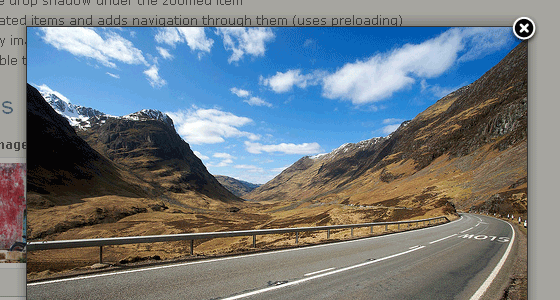
Fancy Box
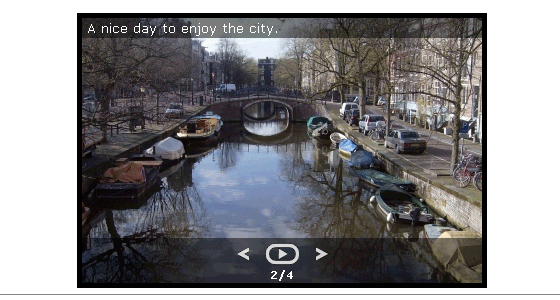
Creating a Slick Auto-Playing Featured Content Slider
Easiest Tooltip and Image Preview Using jQuery

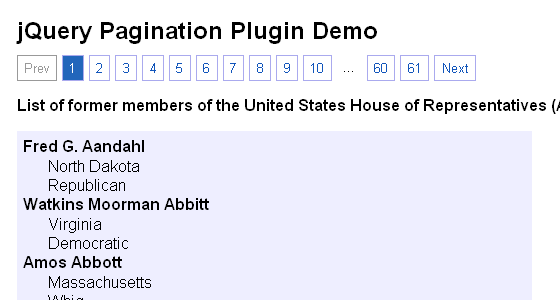
jQuery Pagination
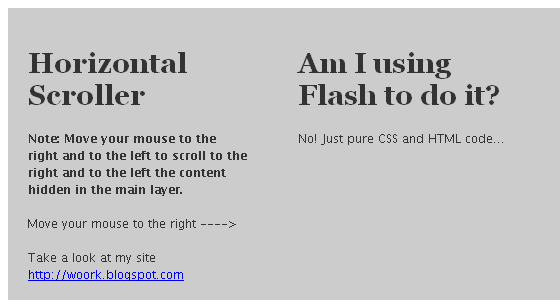
Using CSS and Mootools to simulate Flash horizontal navigation effect
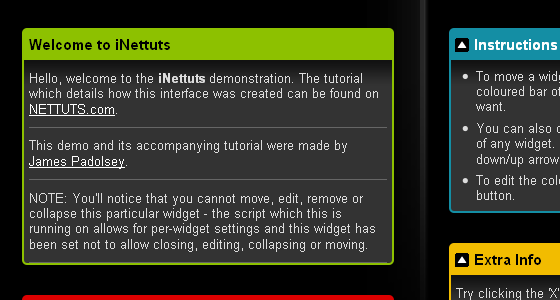
How to Mimic the iGoogle Interface
Submit A Form Without Page Refresh using jQuery
Coda Slider Effect
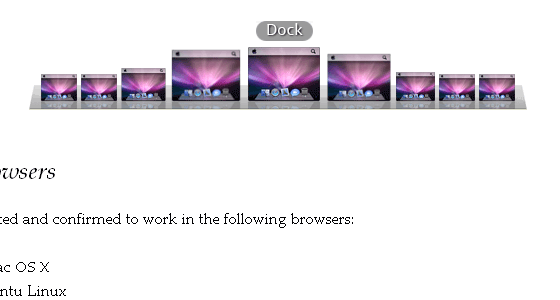
A Mac OS X-style Dock In JavaScript
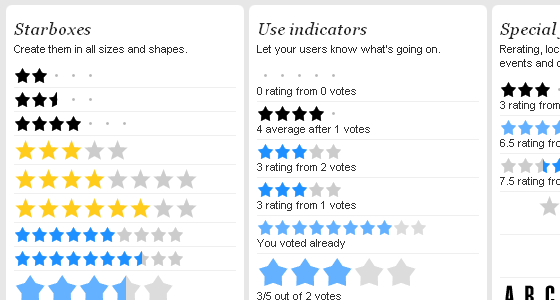
Starbox

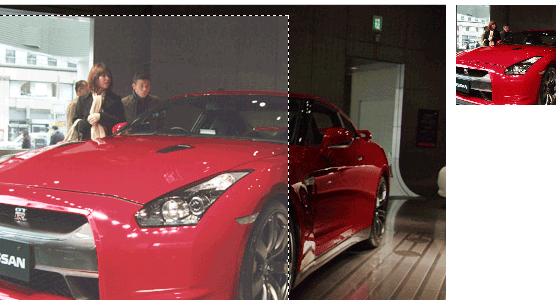
Magic Zoom
Magic Magnify
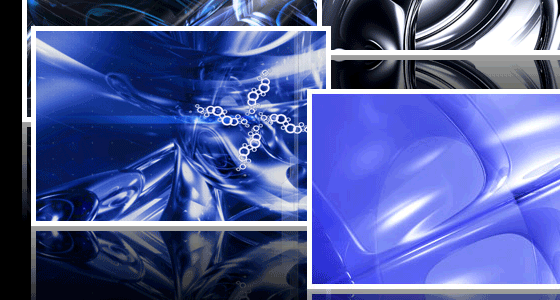
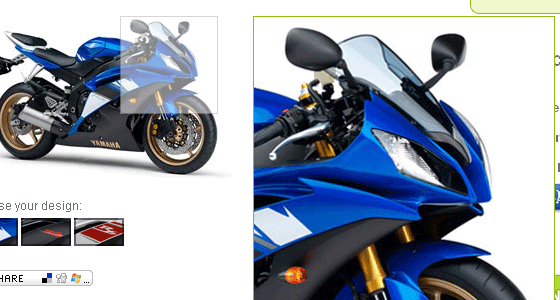
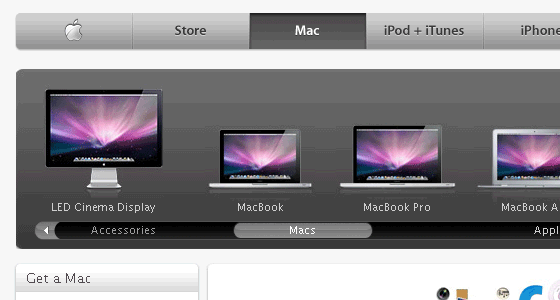
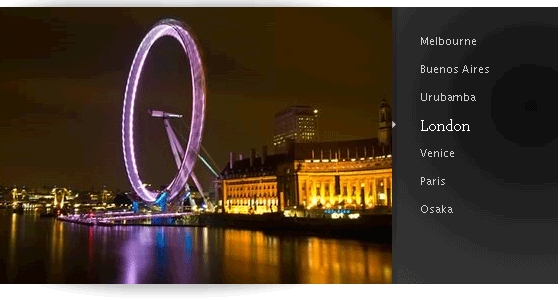
Apple Slider Gallery
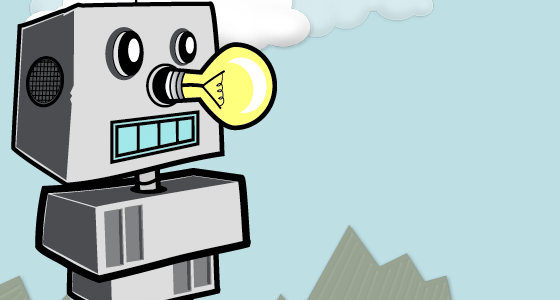
Building an Animated Cartoon Robot with jQuery
Animate a hover with jQuery
Learning jQuery: Fading Menu – Replacing Content
Using jQuery for Background Image Animations
Opacity Change
jQuery image upload and crop

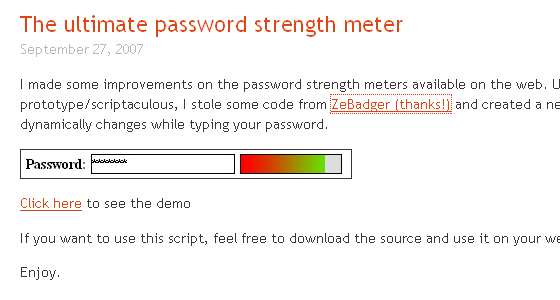
Password Strength Meter
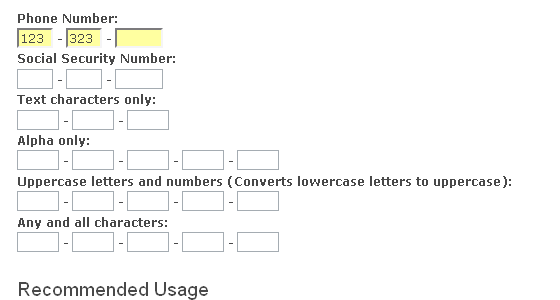
jQuery Autotab
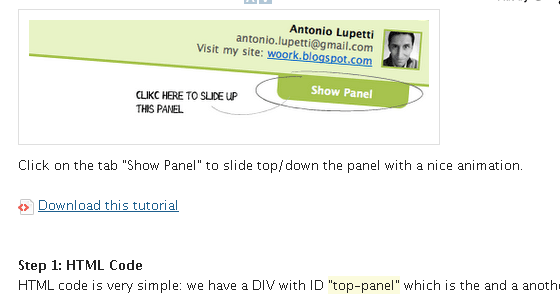
Sliding Top Panel
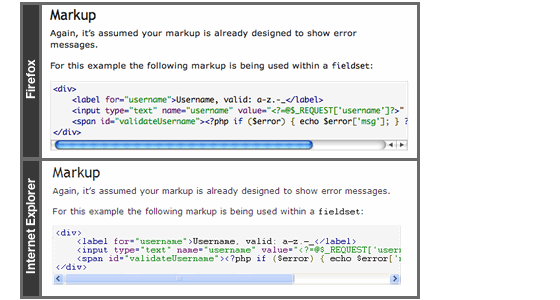
context highlighting web forms
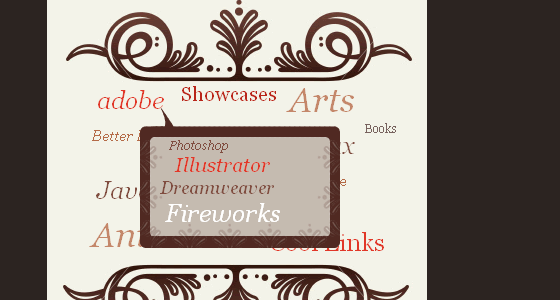
jQuery hover sub tag cloud
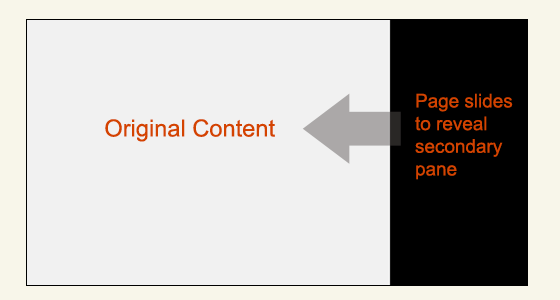
jQuery pageSlide
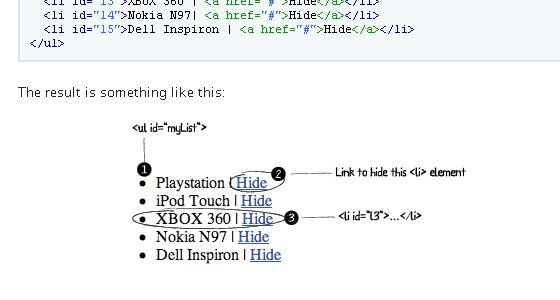
Create a simple ul list with a nice slide-out effect for elements
Portfolio Layout Idea Using jQuery
Easy Image or Content Slider

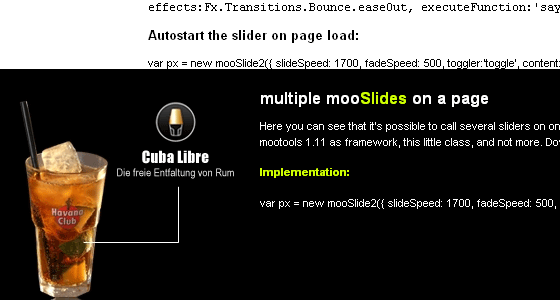
mooSlide
jQuery.SerialScroll
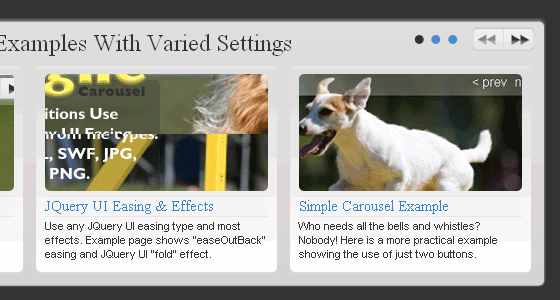
Agile Carousel
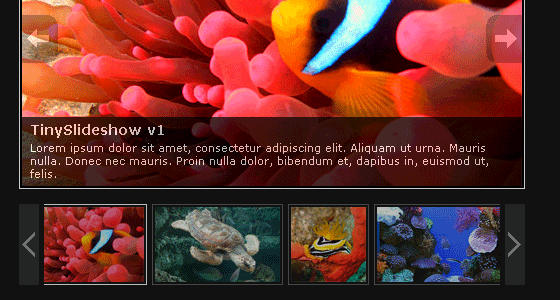
Animated JavaScript Slideshow
Hyphenation in Web
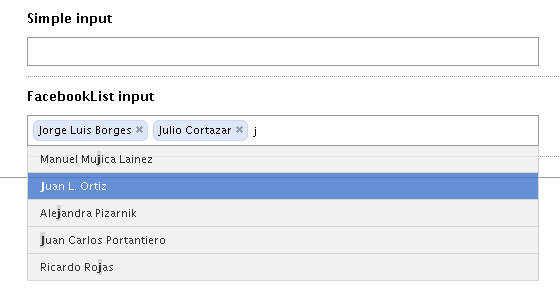
Textboxlist Auto-Completion

CSS Sprites2
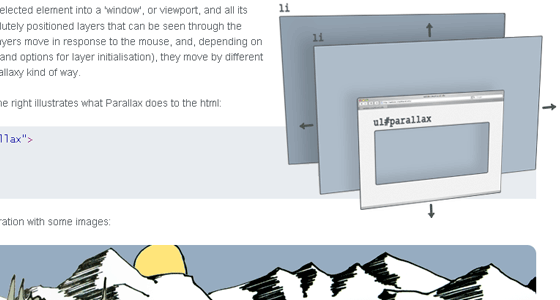
jParralax
BarackSlideshow
Galleria
ajax im
Ajax AutoSuggest

Taggify
MooFlow
amCharts
PlotKit
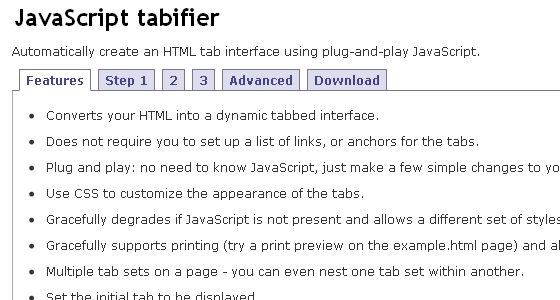
JavaScript tabifier
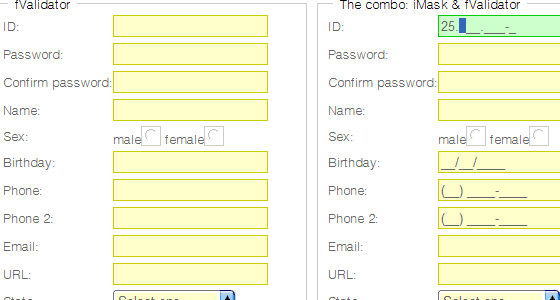
fValidator
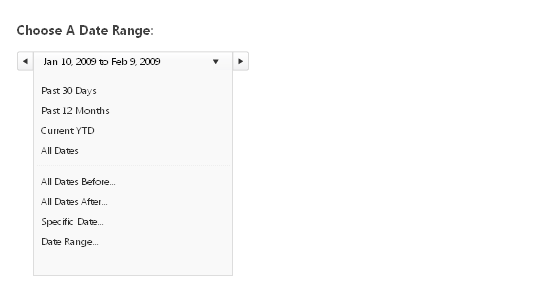
jQuery Interactive Date Range Picker
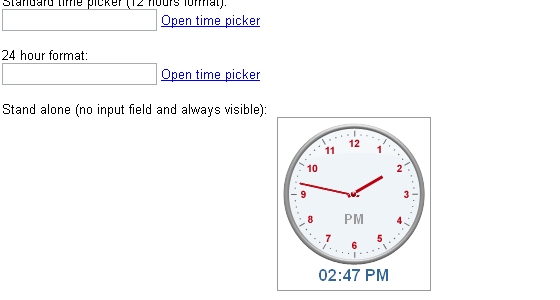
NoGray Time Picker
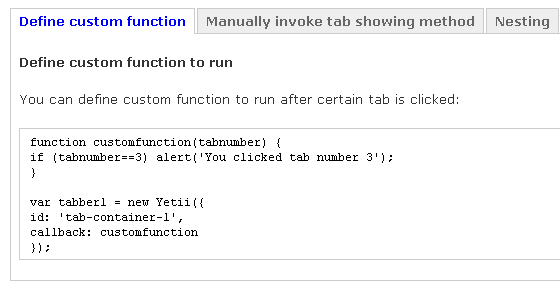
Yetii – Yet (E)Another JavaScript Tab Interface
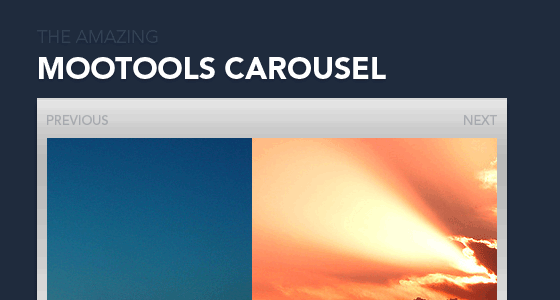
Creating a carousel with MooTools
Carousel.us

How to Load In and Animate Content with jQuery
iPhone Unlock Screen
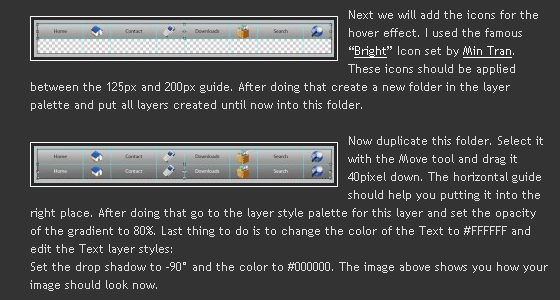
Create an apple style menu and improve it via jQuery
AJAX Upload
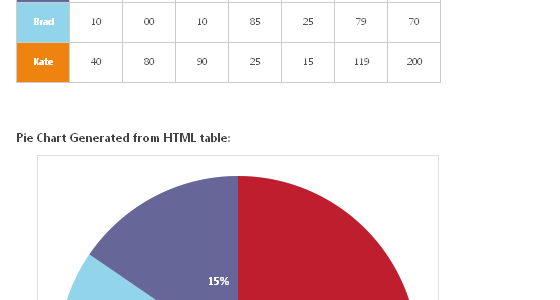
Create Accessible Charts Using Canvas and jQuery
Simple jQuery Form Validation
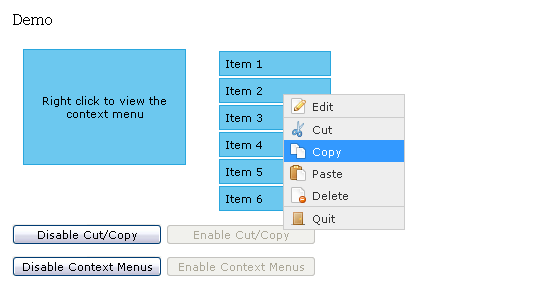
jQuery Context Menu
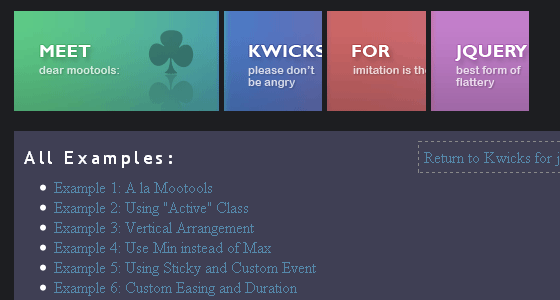
Kwicks for jQuery

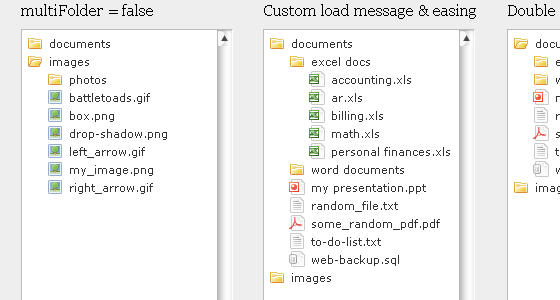
jQuery File Tree
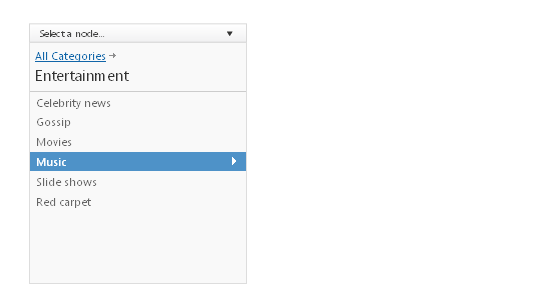
jQuery iPod-style Drilldown Menu
MooTools Home Page-Inspired Navigation Effect
jQuery books widget
Revealing Photo Slider
Facebox Image and Content Viewer
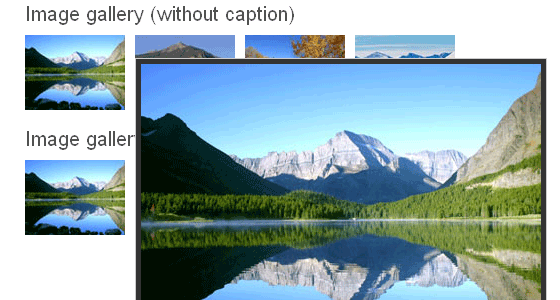
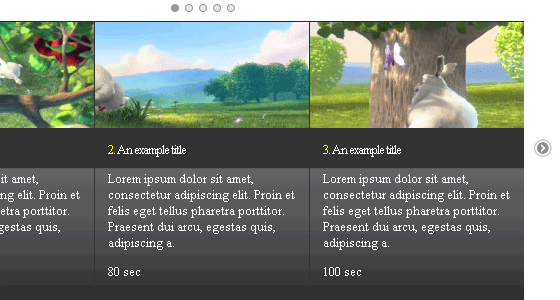
Simple Controls Gallery
Fix Overflow
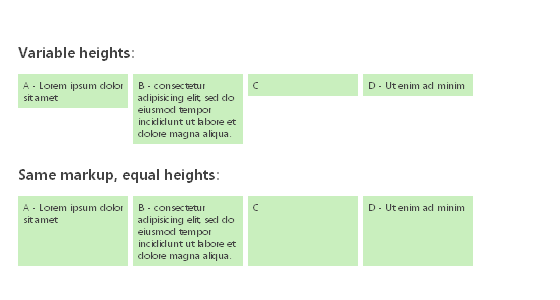
Setting Equal Heights with jQuery
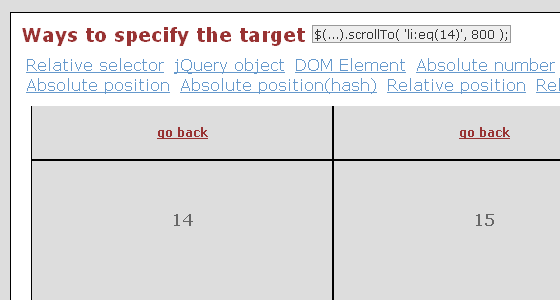
Scrollable
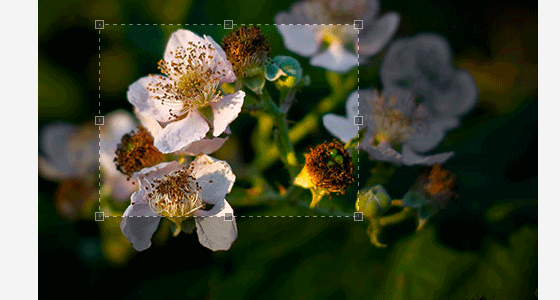
Jcrop

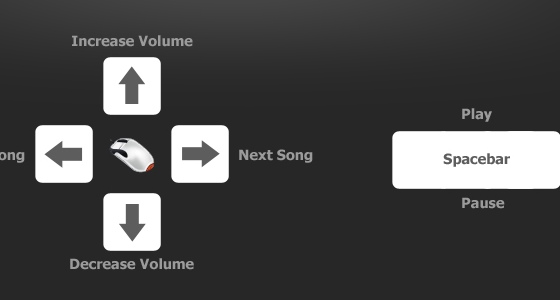
Music Player Using Mouse Gestures and Hotkeys
Moo Canvas
iCarousel
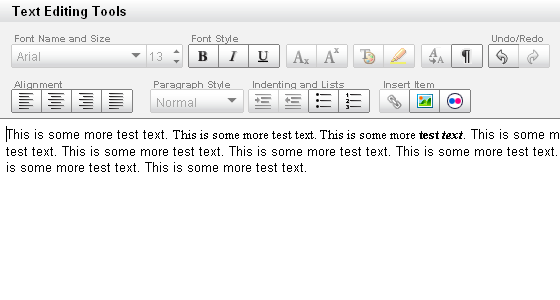
Rich Text Editor
Creating a table with dynamically highlighted columns
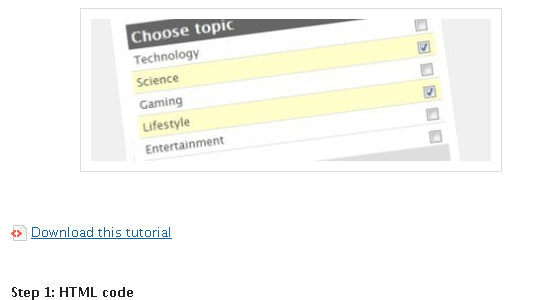
Simple selector list using CSS and Javascript
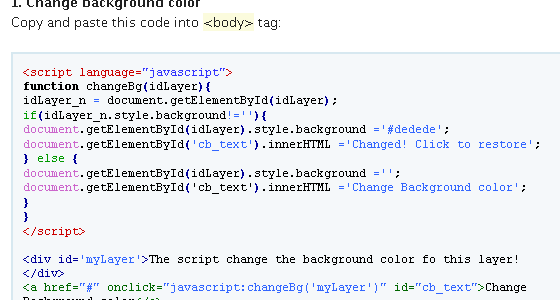
Change the layer background color using a simple Javascript functions
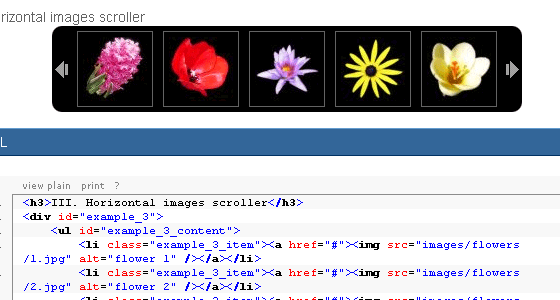
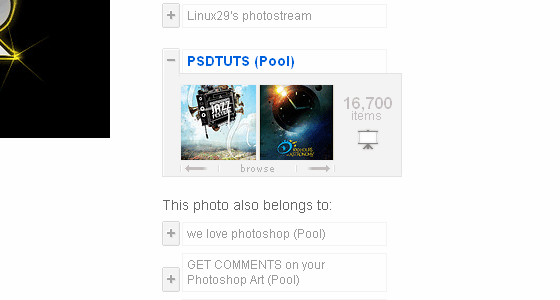
Simple images slider to create Flickr-like slideshows
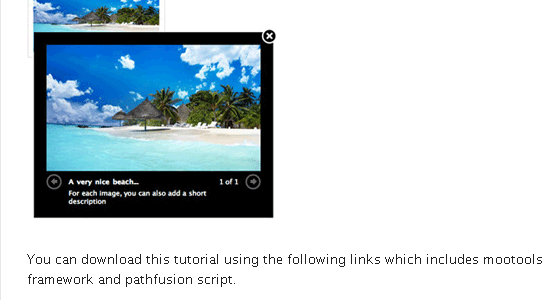
Lightbox using mootools and pathfusion multibox
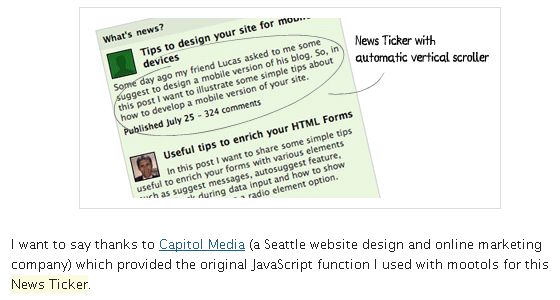
Fantastic News Ticker Newsvine-like using Mootools
JavaScript Articles
10 Smart Javascript Techniques to Improve Your UI
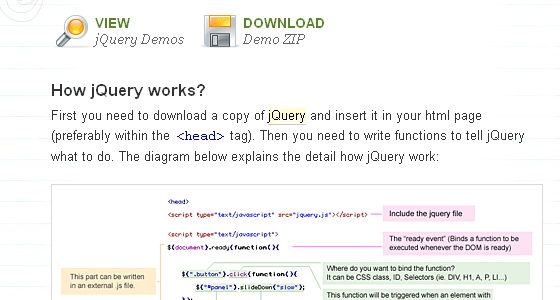
jQuery Tutorials for Designers
What You Need to Know About jQuery 1.3
JavaScript Websites
Sikbox
Javaspript & AJAX on NETTUTS
Woork
JQuery.com
MooTools
Share Your Favorites!
Please, share your favorite techiques or leave a nice comment.
























































































{ 82 comments… read them below or add one }
Next Comments →
Thanks for the referral
This is awesome, thanks!
very nice useful tutorials thanks..
Fantastic resource. Thanks for all your effort.
Great list! Thnx!
What a stacked roundup! Thanks heaps.
Great post! Thanks for featuring Sikbox.
Cool list.
Great list.
Wow, great roundup! So much to go through!
I had collected more information’s for your sites thanks for your help.
i had get the source code of this
“Build An Incredible Login Form with jQuery”
but its not working in my browsers (IE and firefoxe)
Incredible post. Thank you very much…
Seen many of these before, but some great new links too.
Fantastic list!
Thanks for the mention
Great collection, I only miss some more carousel effects…
great resource, we will be using some of these!
awesome resources, thanks for sharing. Seem like there is 103 resources link & most are jquery ^D
console.log(‘%n’,$(“div.post h2 a[onclick]“));
I just posted this one the yesterday, February 12th:
A Gracefully Degrading Tabs Plugin & Tutorial
What an impressive list! Excellent Roundup!
This is truly incredible for a rookie like myself. Thanks for all the resources.
5 * List
DUGG!!!
Cool !
Thanks …
thanks for great resource .. really useful
The AMCharts is Flash not JS… Great list other than that though!
This is awesome, fantastic resource. Thanks for all your effort.
That’s quite the list. I’m definitely going to bookmark this. Thank you!
That’s a huge list
Awesome list! A little too big to check all but I have saved this page for future reference. Thanks a lot.
Wow–such an extensive list! Thanks for this great map to great resources!
Woooow – That’s one amazing and complete list! Bookmarked this page, want to try some of the tutorials later ;).
Also, thanks for including my “iPhone Unlock Screen” tutorial!
Keep up the good work.
Greetings,,,
great list – thanks for this – i’ve been looking for some of these.
THANKS FOR THIS REFERRAL…. IT IS AWESOME
Great scripts ! thanks for your post.
Where is Quirksmode.org ?
Great list. Nice to see some new web sites and not the same old, same old.
very nice, fantastic script, you are a genius
thats an amazing list.. !!
bookmarked!!
Very nice list of scripts! I will def bookmark this
Great Stuff, all the info on this page has been a great help thanks a lot.
I needed this months ago! I’m glad it’s here though.
Very exhaustive list. Wow!
I Love these resources – they are extremely useful!
Thank you,
Twitter – @jeremymclean
Fantastic and overwhelming! Thanks a batrillion!
WOW, what an effort to put them al together. Jquery rocks in most of them.!!
It just amazes me what some people can create.
thanx for sharing….
Great collection! Thanks for sharing!
oww.. nice >.<
thanks ….
Great collection.
Next Comments →
{ 6 trackbacks }