As designers, we all have been influenced in some way by Apple, whether it be their brilliant OS, stunning industrial innovation, or the trends they have started in web/application design. Apple focuses a lot on usability. This can be seen in their products, and Apple.com. It is important for Apple.com to be a usable site, because it leaves a good impression on users, and they will therefore be more likely to buy products from Apple.
A lot can be learned from Apple.com, so I will use the website as a case-study to go over some of the most important usability techniques in web design. Whether or not you like Apple.com is your own opinion, but there are still a number of important usability principles on which it is based.
1. The Most Usable Content Navigation and Menus
Main Menu – The Apple menu is probably one of the more well known and most copied navigations there is. You are likely asking yourself what makes this relatively plain and very simple navigation so great. Well, first is the consistency. The menu stays exactly the same throughout all pages, which is a simple way to avoid confusing the user.
The menu also uses very simple and not overdone hover effects.
JavaScript Mac Menu - The ever so famous Mac menu is one of the easiest and most organized navigations. It is the best way to organize the products without taking too much space. Even more important than the organization is the convenience. It is extremely easy to use, especially because of the clickable labels.
Sidebar Menus - The sidebar navigation is also quite impressive, and usable. The accordion layout allows for many links to be fit into a small area, once again adding to the organization of Apple.com.
Gallery Navigation – Along with organization of content based navigation, organization of images is vital. There are many techniques for making image galleries, some more complex than others. Apple.com features a very simple gallery throughout all groups of images. Some of the image galleries are shown in a lightbox, but all use a common thumbnail menu. It is very simple and clean, but gets the job done perfectly.
Also, note how in each lightbox gallery, all of the images are grouped together in the lightbox. This means the user doesn’t haves to spend all day clicking back and forth.
iPhone Features Menu – Another simple yet powerful menu, the iPhone content is based on a great list style navigation. Like the other menus, it is simple enough that anybody could figure it out.
Bread Crumbs – Bread crumbs show the user where they are within the site. Apple provides bread crumbs at the bottom of each page, which is helpful to users trying to move through the content quickly and without confusion.
Site Map – A site map is one more small feature that goes a long way usability wise. Apple.com has a site map located in the footer, which helps the user find pages even faster.
2. Clean and Flowing Grid-Based Layout
Any website (or any design layout for that matter) starts out as a simple grid. Grids are the foundation to any layout and the content is built upon that grid. Apple uses very clean and well-spaced grids on each page, which makes for a very pleasing experience.
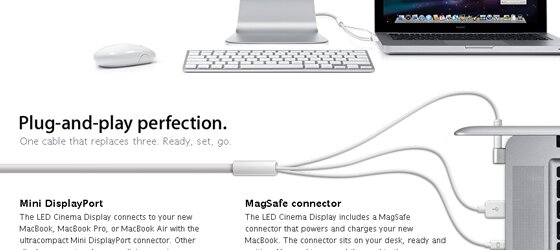
Although Apple uses grids on every page, the grid layouts differ greatly by page. This allows flexibility and originality while staying true to the grid. Note how on the grid below, symmetry is used. The grid sections are all perfectly equally, which is often more visually pleasing to the eye.
3. Consistent and Smooth Colors; High Quality Images
On top of a smooth layout, the colors also compliment the usability of the site. Color schemes are crucial to the feel and vibe of the website. Very often coloring does effect usability of a site, believe it or not.
Contrasts/Color Scheme – Apple used a perfect color scheme, giving a corporate and professional feel. The smooth contrasts help legibility. The color saturation of the site is very neutral, which helps readability. On top of that, links are different colors than standard text, which is very important to usability.
Images- Closely related to coloring, image quality is another important aspect. Apple.com uses many images mixed in with the content. Notice that all of these images are very high quality. Image quality plays a big role in the professionalism of a website. Detail is needed in good images, no matter how subtle. Apple uses a reflection effect on most images to give the image a little more depth.
White Space – The use of nothingness, white space, is one of the more important layout elements of a clean layout. Good use of, well, nothing, can turn a cluttered layout into a clean and visually pleasing one. Margins, line spacing, and letter spacing are all types of white space that Apple.com uses to create readable and overall usable content.
4. Smooth and Scannable Content Organization
Content is the most essential part of any layout, and the way the content is organized certainly affects how users react to the content. Especially on a site like Apple.com, which is packed with a huge amount of content, easy to scan content becomes the most important usability aspect.
Spacing - Spacing and text size go hand in hand with readability. The leading, space between lines, has a huge impact on the readability of text. If too small, the the reader will be squinting, attempting to read the text. If too large, the words will appear to be too separated. Apple.com uses a line-height big enough to make the content readable, but not too spaced out.
Clean Image Layout - Unlike many article driven websites, Apple uses only images with transparent backgrounds. This works with the site because of the color scheme, and because significant space is given between the image and text wrapped around it.
Headers/Text Scannable – The headers and text organization make it easy to scan through content instead of reading. Tests show that most readers will scan an article instead of actually reading through it, so you want content to be easy to scan over.
Highlighting keywords and using different text sizes to show importance is the best way to make text easy to scan. Line height also plays a part in the “scannability” of the text.
5. Fast Load Times
Load time has a massive affect on how a person will move through a website. If a website is exceptionally slow, the user will lose patience and not continue to explorer the website. Slow load times makes navigating through a website with a lot of content very difficult.
Simplicity and good code practice combined create fast load times. There are many other ways to minimize load times, including compressing images, cutting out unnecessary content, and using tools to test load times. That’s a whole separate topic though. Here is a great article from UX Booth called How-To Minimize Load Time for Fast User Experiences, which I would recommend reading.
6. The Search
The power of a search is often underestimated. A strong search with usable features is a necessity of any website. There are many elements that affect the usabilty of a search.
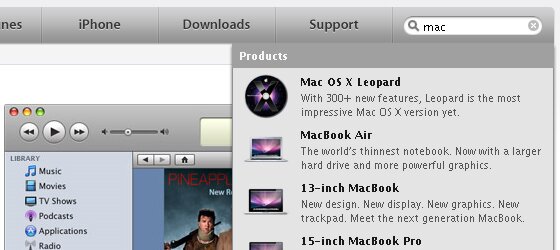
Most websites just use a simple search bar, with no extras. Nothing fancy, just a bar that leads to a search page. Apple.com takes search to the next step. The website uses an javascript powered auto-suggestion drop down menu which shows the top results of a search in progress. Also included is a link to the full search results.
Also pay attention to the location of the search bar. Apple put the search in the upper right of the menu, and it stays there through the whole site.
7. The Subtle Details
Small details are important to any design, even though they may be overlooked by most users. Apple certainly pays attention to the details and it influences the professional feel of the site.
Links – When inserting links into content, it is crucial to highlight them in some way. Apple does just that, and better. All the links, whether it be in the content or in a list, have some sort of distinction.
Separators – In lists, and similar elements, separation between objects is a good idea. In the list below, a simple one pixel line separates the text objects in the layout.
Back to Top Links – The back to top links are a very common usability tactic and are never to be overlooked. Apple.com uses the back to top links occasional in long lists, such as the one below.
Language Selection - There is nothing worse than not being able to market your product to customers of a different region because your website only speaks one language. Apple provides the website in every language, which allows them to expand there marketing range.

8. What Says Usable to You?
There are so many usability techniques used by Apple. Which ones speak to you?






{ 72 comments… read them below or add one }
Next Comments →
Sweet examination, really interesting points. I think what makes Apple stand out from a lot of others is that most people would only consider doing a couple of the things you’ve mentioned. But Apple really have concentrated on every single thing.
Great read!
Great post, well written and thought out! Apple is the measuring stick for usability and sleek design. Us designers can learn a bunch from their business model!
I agree with most of this, but not with your comments on Apple’s search. While the suggestions are nice, the search as implemented on Apple’s site is pretty bad if you aren’t looking for something for something fairly simple and general.
i like the search feature the most. i wonder if theres any other website that has search feature like apple. i mean; together with thumbnail.
Great post, I do agree with all of these points. I just wrote a guest post on Webdesigner Depot talking about websites inspired by the apple brand and website.
Apple.com is one of the greatest websites ever created. You never feel lost in a site that big.
Great post, dugg
It is very user-friendly. I would agree. Thanks for the good post.
what browser are the screen shots from? looks horrible with the fonts, i assume its windows?
Well done dude!
RT
http://www.anonymity.eu.tc
I have to echo OogBoog’s sentiments about apple.com’s search. The only reason I visit their website is to look up solutions to bugs. In this regard, their results are miserably inept. Thank gawd for Google!
I’ll admit their GUIs are amazing simply because they keep it simple. Microsoft has had a hard time with that, they tend to show too much info and try to conceal the excess through menus and windows that can be enabled or disabled.
It’s not necessarily worse or better, but just another way of going about it. For mobile devices the less clutter the better, but for other things you want more info and less design. For OS for example I want more info less design effects, and in that regard I much prefer Microsoft’s take on it.
Like OSX, the Apple website suffers from too much monotone, monotonous grey. Grey bars accented with grey fills in front of grey backgrounds. Blergh. It’s like an accountant threw up in a Williamsburg coffee shop. Apple needs to use more hinting so that its palette is both interesting *and* useful.
The URLs. They’re all short, neat, tidy, and memorable. http://www.apple.com/ takes you immediately to that product, instead of a 404 page — try THAT on almost any other major website.
Moderator: Please my previous comment was supposed to say w w w dot apple dot com slash .
Fuqing script keeps taking out angle brackets.
w w w dot apple dot com slash less-than product greater-than
Looks like Apple didn’t consider the people with 800 x 600 resolution. Not a good usability practice!
@ bob – Shouldn’t matter, unless they’re using some obscure font.
@ GreyHatr – I completely agree. Their color schemes are about as interesting as their product names.
@ Box of squares – Less than four percent of the browsing public is at 800×600. Not that they don’t count, but chances are they’re not browsing apple’s site, or anything else that’s worth looking at on the web.
You mention smooth graphics, but your own header type image is a jagged gif …
A few things:
How do you get back to the homepage you landed on? The apple logo in the top right takes you to a random (one of five) pages, usability is a lot to do with consistency across accepted and expected functions.
I’m not so sure a lot of the links on their pages are obvious links. Some of the images are some aren’t? and alot of the text looks the same and im not sure the number of links they have on a page is very useful.
@jakeZ – 4% of the browsing public equals a hell of a lot of people that don’t like this site.
Certainly have to credit them with a lot of marketing information that doesn’t make me want to punch the screen.
I loved this!!! But get a sharing plugin! I can recommend this one: http://wordpress.org/extend/plugins/add-to-any/
When Apple redone their website to this current one I immediately thought this is one of the best websites out there for the same reasons that you mentioned. To see it written in print and analysed is comforting because I realise I am not the only one who can see the conscious effort needed to make the design choices.
I totally love Apple. They never fail to deliver beautiful designs with their products and websites
I totally love Apple. They never fail to deliver beautiful designs with their products and websites!!!
Step 1 – Write gushing article about Apple
Step 2 – Digg and Twitter said article
Step 3 – Watch your web stats soar as all the Apple Fan boys stream in
A more objective standpoint would have been more interesting, but unfortunately less popular.
Some of these things are nowhere near as well done as you’re making them out to be.
Language selection? Where?
@David Hamill: Look at the bottom of the page: “Choose your country or origin”
@Hofo, that’s my point.
Take out the shiny photography and what are you left with?!
Yes apple are good at what they do – but they have a ridiculous amount of followers who just buy things because they’re shiny and have an apple logo and write about them because they’re ‘cool’
I agree with @David Hamill definately the way to boost ratings on an article with no substance and no point!
Whether you like apple or not… they do what they do well from a product standpoint and the presentation of such on the web.
Their website photos highlight / market their products — bottom line.
While nobody is putting the crown of perfection on apple and saying it is without flaw there are certainly several good design points that can be drawn from the article.
I liked your analysis — good reading content — but would have liked to see more screencaps illustrating each point precisely. For instance, I didn’t see a screencap with inline-links (when you mentioned links integrated with content).
I admire your guts writing about usability in a hard to read low-contrast type.
@David Hamill
It’s certainly disappointing that you immediately assume this post was written to attract Apple fans. Certainly not my plan at all. Whether you like Apple or not, Apple.com is most definitely a usable website. That was the sole purpose of this article, not to talk about if Apple is a good company. Honestly, I don’t even use Apple products, I have a PC
Apple is white white white. blah and bland. search is pretty useless. it has the navigation of itunes. yuk
@Matt I think we all know that the best way to get stuff doing well on Digg is to mention Apple.
I’m not really having a go at you. It’s good to write about stuff that people are interested in to capture their imagination.
I would just have preferred the article to be a little more balanced.
white white white? i don’t want anything but a simple navigating website when i am shopping… you want some flash crap with loads of pictures? way more annoying that simple white..
plus what hideous font is this? makes the site look ugly…
Apple is definitely the best site in my books, its so great on so many levels and the usability factor is its most outstanding feature, the typography and use of images and text is stunning. It also manages to succeed without a great deal of color which is an outstanding feature.
If you go through all the main sections of the site each landing page is so focused on the product without the clutter that most sites suffer from. Its a site anyone can use.
Thanks.
Why on earth would somebody who knows anything about usabilty use low-contrast grey text on their website? This article is very hard to read.
Good article. Nicely done.
@Paul Turpie @evilelk
Sorry about that. I recently redesigned the site and haven’t worked out all the issues yet. It is now fixed!
well, not much to see nice design yes, best os? to be debated. I use all Linux, MS and os X. All have strong architecture and all have a niche. For my hacking and learning I chose Linux, for business Windows XP for fun but not games os X
My Ink Blog knows what he’s talking about. Apple is the design leader. There design is amazing and awe inspiring!
Good article. Nicely done..
Great post. Apple’s site is, in my opinion, the top 5 designed websites on the internet. Their products page is simply awesome with informative information, visual appeal and fantastic layout. Dugg.
This is a great article! I’m going to bookmark this! You really hit the homerun listing some great points that sets Apple apart from their competitors!
three words: crap keyboard access. although not completely disastrous, large parts of the apple site simply can’t be navigated at all, or sensibly, without a mouse. shame really…
and yes, the choice of wording in this article is just a tad too much on the sycophantic side.
I totally love Apple. They never fail to deliver beautiful designs with their products and websites!!
nice article. our team was talking today about how crucial good imagery, palette and organization is, especially on sites where there’s a ton of content.
thanks for the write-up.
and the worst security ever. I found 5 XSS vulns, and the have no capcha anywhere.
great job looks wonderful though lmao
Great job… Nice examples… its very useful… Thanks…
Keep Going….
I agree about the URLs. Another nifty thing: you can replace the country code without changing the rest of the URL to get the same page in another language, ie. www apple com / se / product (Swedish page) -> www apple com / fi / product (Finnish page).
i come from china,this article is very good.
Can you tell me,this website is good,why??
Next Comments →
{ 8 trackbacks }