In this Photoshop tutorial I will show you how to design an awesome vault icon from scratch. We will use perspectives and many gradients to achieve the realistic effect of the vault. This is a relatively short tutorial, but the final image contains a lot of detail. We will also use marquee tools about 100 times!
Final Image Preview
Here is a preview of what we will be creating. You can also download the PSD file at the bottom.

Step 1
Create a new document with the size of about 600 pixels by 600 pixels.

Step 2
So, to start the vault, you are going to use the rectangular marquee tool to create a box in the center of the canvas. Fill the box with a gradient with the colors #cdcdcd and #9d9d9d. Once you fill the box, don’t remove the marquee because it is needed for the next step.

Step 3
Now that we have the basic shape of what the vault will look like, it is time to shape the door. With the marquee from the last step, go to Select > Modify > Contract. Set the contract to somewhere between 50 and 70 pixels based on the size of your vault. I used 60 pixels.

Step 4
Now, make a new layer called “Door”. Fill the box you made in step 3 with the color #979797. Once again go to Select > Modify > Contract and make a contraction of 3 pixels. Then delete the inner box.

Step 5
Before proceeding to the next part of the vault, we will add a little extra detail to the door. With the rectangular marquee, select from one inner edge of the door we just made and extend it to the opposite inner edge. This should be position at the top of the door and should be about 2 pixels high. Fill this box with #d0d0d0. Now make a box similar to the first right below the line you just made. This time, fill it with #f1f1f1.

Step 6
Now make another selection with the rectangular marquee from the two lines we just made down to almost the bottom of the door. Apply a gradient that goes from #efefef to Transparent.

Step 7
Make a new layer name “Dial”. Using the Ellipse shape tool, create a small circle on the right side of the door. Make sure to select “Circle” under “Ellipse Options”. Fill the circle with #8b8b8b and rasterize the layer by selecting Layer > Rasterize > Shape.

Step 8
The next step is to create the markings on the dial. Make a new layer called “Marks”. Using the rectangular marquee, make a 1 pixel wide line that extends from the top of the dial to the bottom. Fill it with the color #c9c9c9. Repeat this to make a horizontal line.

Step 9
Copy the “Marks” layer. Using the transform tool, Edit > Transform > Rotate, spin this new layer slightly so it creates an “X”, like the one below. Some of the line may flow off the dial, just use the eraser tool to clean it up. You can also erase 1 pixel on the end of each line for a more clean look. Finally, merge the “Marks” and “Marks Copy” layers.

Step 10
On the “Marks” layer, create a ellipse with the Elliptical Marquee Tool. We don’t want the marks to extend all the way across the dial, so we will remove the inner section, like shown below.

Step 11
Now we will add some depth to the marks. Copy the Marks layer. Using the transform tool, Edit > Transform > Rotate, turn the new layer a few degrees, so that the new layer of marks lines up directly next to the original layer. Now, right click the “Marks Copy” layer and go to Blending Options > Color Overlay. Set the color to #7b7b7b. Now set the new layer to 70% opacity.

Step 12
To make the dial look like a dial, we have to add some effects. The first step is to combine the “Marks Copy”, “Marks”, and “Dial”. Then go to Blending Options and select Bevel and Emboss. Set the Depth to 25% and change the size to 10 pixels.

Step 13
Those last steps were simply the base of the dial. We have to make the nob on the dial now. Create a new layer called “Knob” and make a ellipse with the Elliptical Marquee Tool. Fill it with #7c7c7c then rasterize the shape.
Step 14
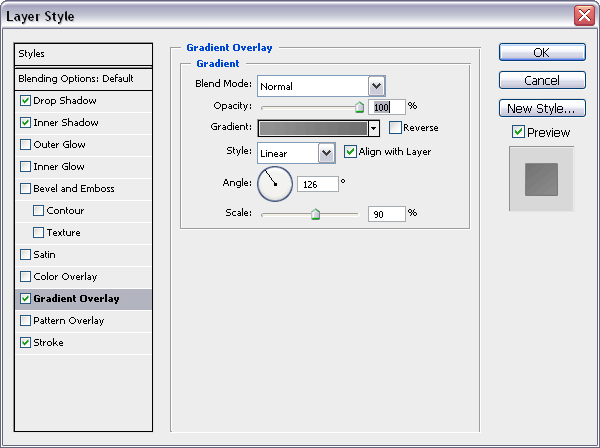
With the shape of the knob defined, it is time to add styling to it, and there is a lot of styling. Here are the styles:
First, add a drop shadow. Set the color to #6e6e6e, the opacity to 75%, the distance to 1 pixel, spread to 0%, and the size to 5 pixels.

Second, add an inner shadow. Set the color to #6e6e6e, opacity to 14%, distance to 1 pixel, choke to 0%, and size to 5 pixels.

Third, select a gradient overlay use the colors #929292 and #6f6f6f in a Linear gradient. Set opacity to 100%, scale to 90%, and Angle to somewhere around 125 degrees.

The final style in the set is a stroke. Change the size to 1 pixel, position to Outside, and the angle to -55 degrees.

Step 15
The knob is complete, but you can add one more quick detail. Make a new layer called “Spot”. Using the 3 pixel paintbrush and the color #ededed, make a small dot in a corner of the knob. This is a selector for the dial.
Step 16
We have completed the knob, it’s time to go back an add more detail and lighting effects to the base of the vault. The gradients and colors used in the first step were only temporary, so we could put together a basic shape.
Through the blending options of the “Base” layer, create a gradient overlay. The color should go from #d4d4d4 at the top to #cacaca. This is what your vault should now look like:

Step 17
Now we will add a few more gradients. Create a new layer and using the rectangular marquee select over the bottom half of the base. Apply a gradient from the bottom to the top, using the color #838383 to Transparent. Then set the opacity to 60%.

As you can see in the image of this step, it may be a good idea to organize you layers into a group. I created a group called “Base Group”, named the layer from this step “Bottom Gradient” and the layer from the next step “Top Gradient”.
Step 18
Create a new layer and using the rectangular marquee, once again, make a box that covers the full area of the vault. Make a gradient extended at an angle from the top left corner. Set the color to go from #f0f0f0 to Transparent.

Step 19
Before finishing the vault, there is still one more component, the hinge. Mae a new group called “Hinge Group” and make a new layer in the group called “Hinge”. Using Rectangle Tool, create a rectangle along the left edge of the door, like the one below. Then make a small ellipse at the bottom of the rectangle with. Rasterize the two layers and merge them.

Step 20
Time to apply some styles to the hinge. First add a 1 pixel stroke with the color #9a9a9a.

Step 21
After that, add a gradient that goes from#e6e6e6 at the top to #d4d4d4 at the bottom.

Step 22
Finally we have to add some extra detail to the hinge. Using the rectangular marquee, create three lines filled with #9a9a9a. Then using the wrap tool, Edit > Transform > Wrap, move the inner pixels down slightly to give the notches some perspective.

Step 23
It is finally time to finish up the vault, which means added the perspective to make it 3-dimensional. Before we continue, we have to combine some layers. Combine all of your layers that make up the components: the hinge, the dial, the door, and the base.

Step 24
Adding perspective to the vault is what will make it look more realistic. On the “Base” layer, go to Edit > Transform > Perspective. Get a perspective that looks similar to the one I did. Ten do the same for the “Door” layer.

Step 25
Now turn the hinge a few degrees using the rotate tool, Edit > Transform > Rotate. Line it up with the left line on the door.
Step 26
Make a small box with a width equal to the width of the vault. Use a gradient that goes from #f0f0f0 at the bottom and #d0d1d1 at the top.

Step 27
Adding perspective is the next step. Go to Edit > Transform > Perspective and make a perspective that goes with that of the vault.
Step 28 – Extra Details
The vault is complete, but there are a few details you can add. First try adding a 1 pixel line where the front meets the top of the vault. I also added a small gradient at the bottom of the door. Make a small gradient going from #bababa.

Background
The background is up next. Use linear gradient angled from the top left corner to the bottom right, using the colors #d0d8df and #9ab7d3.
Also, make a reflection to add some more detail. Merge all of the layers that belong to the vault itself, and then flip it vertically, Edit > Transform > Flip Vertical. Set the opacity to 15%
Gloss
Create a new layer and make a box with the marquee about the size of the vault. Fill this with white, #ffffff. Then using the perspective tool, match it with the exact shape of the front of the vault. Set the opacity to 15%. Then use the Polygon Lasso Tool to select the area that will not be covered with the gloss.
Second, add another layer, this will be a gloss for the top of the vault. Make a box with the marquee this is half the width of the top and the same height. Use the perspective to once again match the shape. Then move the gloss box over to the left side and set the opacity to 15%.
Combine these two layers and set the opacity to 50%.

Finished!
That’s it, we’re finished. Download the File.

Let’s See Your Vaults
Please, I would love to see you try it!





{ 11 comments… read them below or add one }
Wow, very detailed and very indepth, love it! However, I’ve always thought that for true icons, it is best to do them in a vector program so that they are more scalable? What are your thoughts on that?
very nice, trying it now! thanks for this!
Thats why I love your stuff… great start to finish tutorial. I love the dial effects! Nice job.
Nice little tricks with the Gloss effect! Icons can be in vector format but if the image is high-res then it shouldn’t matter too much, right?
@Mike Martin
Yes, icons should certainly be made in vector formats, but I wanted to do this one in Photoshop.
sweet and thorough tut… could come in handy on my website. Thanks !
Really clean result. Nice tutorial!
Awesome tutorial, very detailed.
@Matt
I see, still an awesome tutorial. It’s incredible how flexible photoshop is. From a full fledged photo editor to a dedicated graphics program…
raf
Thanks so much for tutorial. It’s very useful. I like it.
I simply can’t get out of a web site well before hinting that that I certainly liked the usual facts someone supply with your tourists? Is without a doubt likely to be over again progressively to take a look standing on innovative blog posts.
{ 4 trackbacks }