Four styles dominate the current trends in web design. Many lists have been compiled of the best examples of each, so in this article we’re going to examine what makes each style unique.
Hand-Drawn
Hand-drawn web design is a relatively new innovation, although I have seen some web designers experimenting with the concept for a few years. I think some of the inspiration for this trend has come from scrapbookers and crafters. This style typically avoids any of the traditional “boxy” elements found in most conventional websites, instead relying on a more casual, freeform design.
Many hand-drawn sites use extra elements, like sticky notes or other embellishments, to achieve a very creative and personal design style. (Of course when some of these creative twists become ubiquitious they no longer seem so personal!) We can see lots of hand-drawn detail in television actress Mariska Hargitay‘s personal website, below.

The use of freeform shapes, collage elements, line art and the appearance of handwritten text on this site make it a great example of the hand-drawn style. The background images give the impression of paper scraps, complete with doodles and aging. It’s cute, fun and engaging and reminds me of the art projects I used to do with my friends as a girl.
Retro
Retro web design is a somewhat vague concept, as it can cover a huge span of time. For this article, we’re going to define retro as design focusing on elements of the 50′s and 60′s. Like hand-drawn sites, retro sites tend to be freeform, with lots of color and bold geometric patterns reminiscent of advertisements from the era. Halftone patterns and line drawings also dominate, with bold fonts and funky, patterned wallpapers bringing it all together.
Our example for this style comes from Singularity Concepts, a web design firm.
Nothing says retro like teal, orange and chocolate brown. Additionally, the site makes great use of line drawing, handwritten elements, font and pattern. While the language is certainly modern, the design itself looks like it came straight from a 1950′s magazine.
Print-Influenced
We’ve all heard that traditional magazines are in serious trouble, and more than one major publication has become an online-only venture. As more and more of us do all of our magazine reading online, websites are beginning to look more and more like the magazines we can hold in our hands.
Print influenced websites tend to be photo-rich, with headings and tables of contents that resemble their print counterparts. Additionally, CSS allows web designers to create beautiful text effects, including pull quotes, captions and offsetting the initial word or letter of an article, all of which allow web text to look more like print.
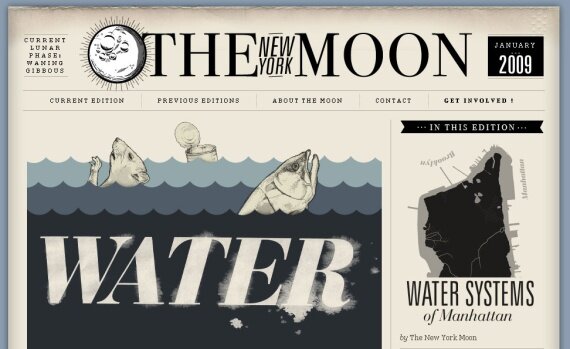
This example is from the New York Moon website.
Many articles you’ll read which talk about print-influenced web design will point you to magazine sites, but I wanted to look at the NY Moon as an example of a web interpretation of another kind of print. This site has captured the look and feel of a tabloid paper so well it seems real enough to touch. The font, the background texture, the paper cut image effect and the deep, inky black text all work together to create a beautiful tribute to the world of print. Even the italic “by” in the article byline is perfect.
Minimalist
While I’m much more of a hand-drawn sort of girl in my personal sensibilities, I can’t help but be awed by a some of the amazing examples of minimalist website design. I’m easily entertained if I have a lot to look at, but a simple, elegant site with the barest of details will often make me stop and look longer. Minimalist sites tend to rely on negative space and the beauty of typography.
This example is from Unspace, and it fits perfectly with the name.
Unspace really nails it here, I think. As with the other sites, the fonts, the simple background and the layout choices work together to create a seamless design.
As web design continues to evolve, sites become ever more creative and visually stimulating. What styles or style elements do you favor in your own practice? And what do think will be some of the important future trends in innovative web design?



{ 7 comments… read them below or add one }
This article has been shared on favSHARE.net.
Hey nice one. thanks JenniferClement for twitting and keeping me updated. lookings fwd to see more from ya. i liked the 2nd trend.
Thanks. It`s good
Hi,
Good informations
Regards,
Shafeer
raf
Thanks for sharing. It’s great.
thank you so much for sharing mariskas site! i’m so happy to find this & also learn i got the point across. xoxoxoxo – julie
Hello! ddcebdc interesting ddcebdc site! I’m really like it! Very, very ddcebdc good!